How a new web design or design rebuild can benefit your business.
- Create a unique digital experience for your viewers with better responsiveness and faster loading speeds.
- Reach more customers, faster with a mobile-friendly site.
- Better website functionality means higher search engine rankings.

Building a Web Design that Builds Your Business
There are a ton of business decisions that go into how your website looks, so the website design process needs to be as collaborative and streamlined as possible. Whether you’re a super-fussy solo practitioner (no judgement!), a bigger business with way too many layers of decision-makers (also no judgement!) or you’re stuck in the 90s (okay, some judgement on this one), you still want a fantastic, modern website design at the end of the day.
If you have no web presence, there’s no time like the present to bite that bullet. If your site’s been around awhile and it shows, a design refresh can work wonders. And even if you love your current design, chances are good that a few tweaks can give it the necessary spit-shine to provide a more impressive user experience.

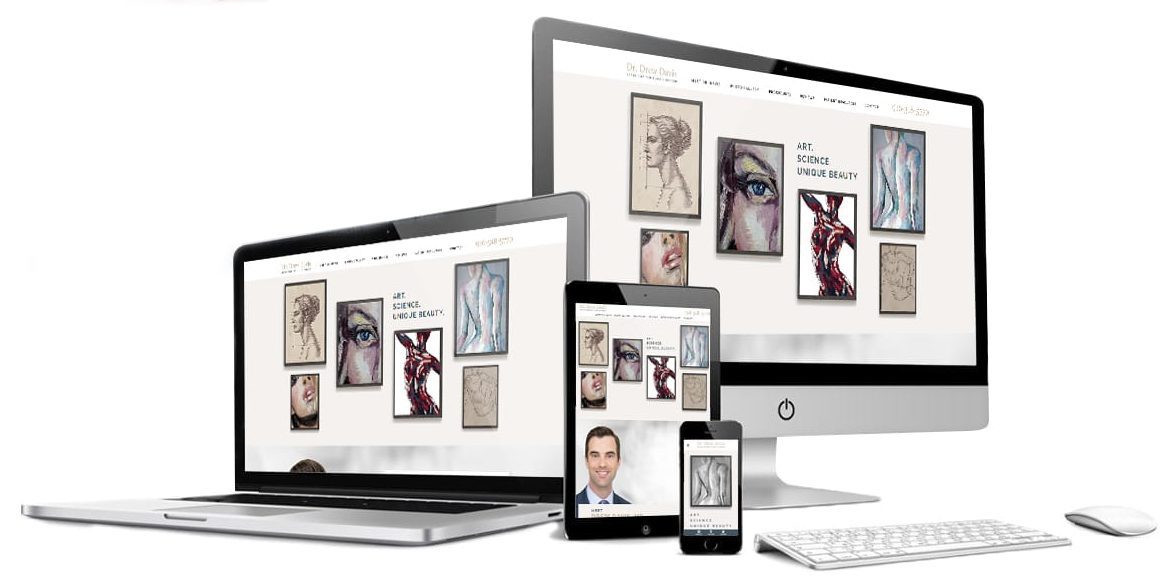
Responsive Web Design
When properly coded within a responsive framework instead, your website can be easily viewed on a variety of screen dimensions for a range of devices, including both smartphones and tablets.
Your website needs to play nice with a wide range of mobile operating systems. With billions of mobile devices online already and thousands more coming online every hour, the next revolution in web communications isn’t going to wait for you. Stay on top of the technology with a mobile version of your website.
Better Living through Branding
The right website should capture your brand and voice online while functioning properly and displaying beautifully across a range of devices. An initial strategy session will help you come up with a style and design that complements your brand, which we’ll combine with performance capabilities that meet the ever-changing needs of your business. Contact us online to get started.
You + Sector45
- We have well over 25 years of combined experience in healthcare marketing
- We've helped over 100 medical practices and hospital groups market on the web
- We don't lock our clients into long-term contracts - we prove our value every month
- We are committed to being Ridiculously Responsive, spoiling our clients with the best service
- We are small on purpose so that we can understand our clients personally and remain nimble
Contact us for a no-hassle, no-obligation chat about how we can help your medical marketing effort.
Do I need a new website?
Simply put, a website makes you look more professional and credible than competitors only focusing on their social media channels. Your website is the central hub where potential leads can go to learn more about you, your services and your practice. For cosmetic surgery practices, a big benefit of having a website is that you can share a full range of before and after patient photos, many of which would be inappropriate on social media due to nudity.
Having a quality website helps people find your practice when searching for your services on their web browsers, which creates organic traffic and potential leads and sales.
If your website is outdated and not user friendly, it could lead your patients elsewhere for their needs. Your site should be responsive and search engine optimized to help increase your search engine rankings. Your ranking means where you are listed when someone looks up your business or services you offer. The closer you are at the top of the list, the easier it is for potential clients to find you.
And did we mention mobile-friendly? Yeah, it’s a big deal. With the majority of people using smartphones these days, you can’t have your website looking like a hot mess when using mobile. And yes, that happens.
How much does a website cost?
The cost of your website will be unique to what you need to accomplish and what components will be added. Your quote will be configured based on the tasks required to complete the new website or web redesign. Some of our clients require a new website built from scratch, and some require content to be written while others only need a redesign or update and no content.
At Sector45, we can develop a website design to fit your budget. Our quotes are based on our assessment of your current website and what it’s going to take to get you more business. Our website projects have ranged from $3,000 to almost $30,000. We’ll be able to give you a more accurate quote once we have all the information we need.
How long does it take to develop a new website?
Typically, a new web design takes around 8-12 weeks from initial signoff to project launch. This timeline could go faster or slower, depending on how responsive you are and the scope of your project.
To begin our web design process, we have you provide some background information, including examples of your favorite websites. Then we proceed with a kickoff call to introduce our team and get any feedback from you and your team. From there, we begin with stages including design, copywriting, and development/engineering. The complexity of the functions you want to be included in your site may extend the timeframe. We’ll provide this timeline in the quote and update you on any changes along the way.
How much can I be involved in the website design process?
The more input you provide in the beginning development stages and throughout this process, the better! We want you to be happy with your end product and welcome your feedback. This is definitely a team effort, and our web development team is skilled and experienced in helping you achieve just the right look while maximizing functionality.
How is the content developed for the website?
If you have an existing site and the text content is already in good shape, it can be brought over with few changes. In other cases, our team of expert copywriters can develop content unique to your practice that captures your voice and brand. You’ll have an opportunity to review every word written by our skilled word slingers to ensure the information on your site is accurate and in-line with your practice’s standards.
Do I own the website?
Your website belongs 100% to you once we launch it. If you decide to go elsewhere for web hosting, you can take comfort knowing that WordPress is compatible with just about any web hosting service provider.
Website Design FAQ

Are You a
Badass
Practice
Manager?
Learn the 8 tactics to bring in more patients and be a star in your doctor’s eyes
Download the Handbook
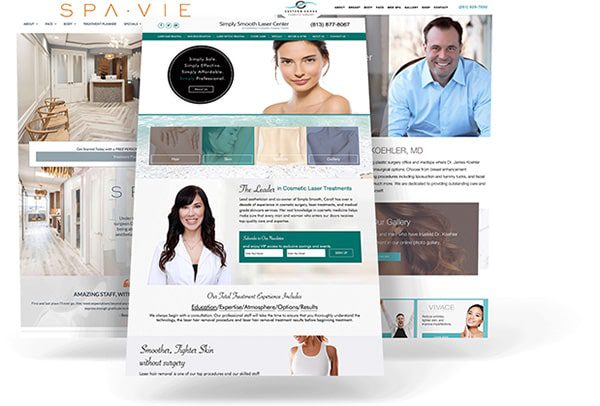
See Our Projects
Feast your eyes on some of our most recent designs below!
Telephone No.8886704459

